Basemap Selector UIs for Mobile Apps
2018-01-30
An ongoing collection of basemap selector UIs for mobile:
- Apple Maps (iPhone X)
- Apple Maps (iPad)
- Google Maps (iPhone X)
- Google Maps (Nexus 7)
- Google Maps (Safari on iPhone X)
- Explorer for ArcGIS (iPhone X)
- Fulcrum (iPhone X)


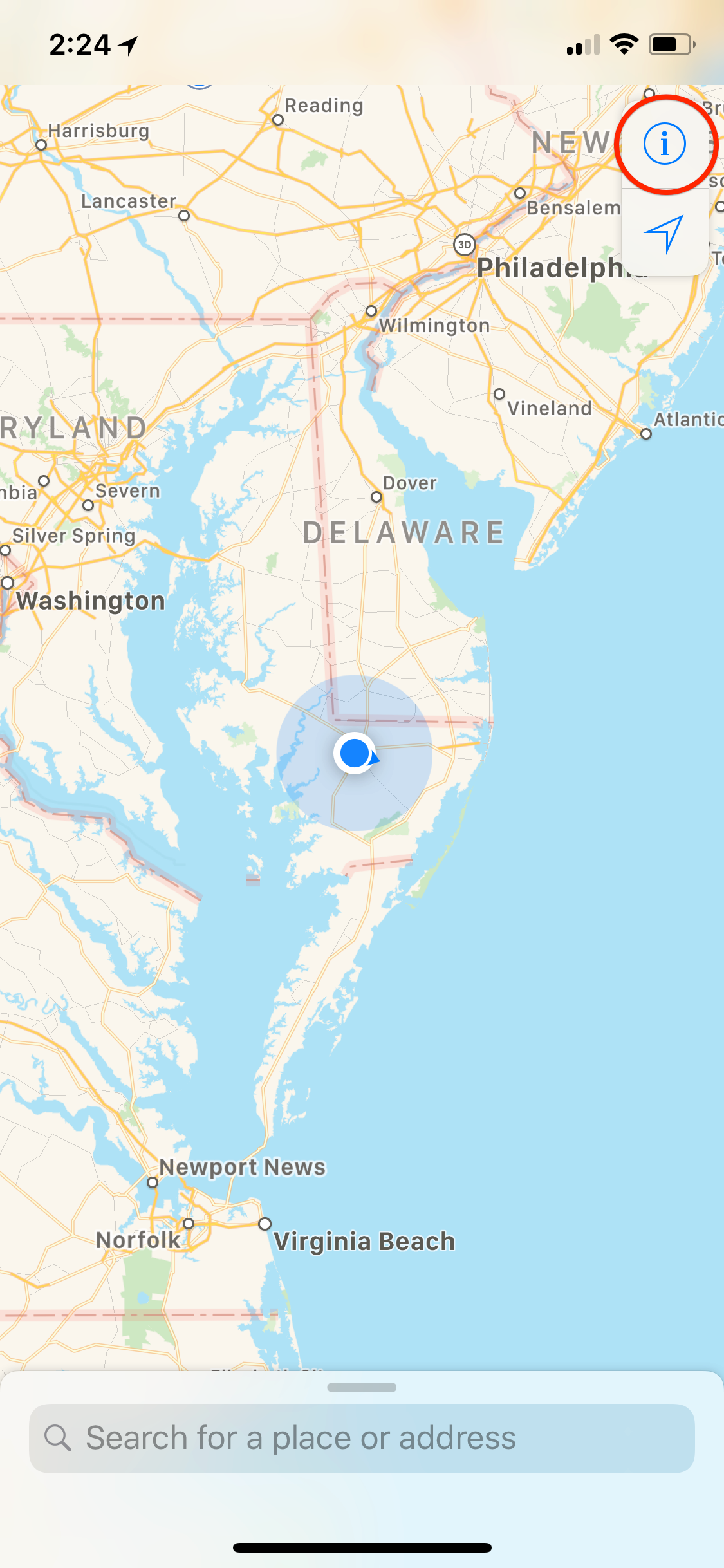
Apple Maps (iOS 11.2, Jan 2018)
Tap the "i" button in the upper right to bring up a bottom overlay with a segmented control to select basemap. Dimiss by tapping "x" or tapping the map.

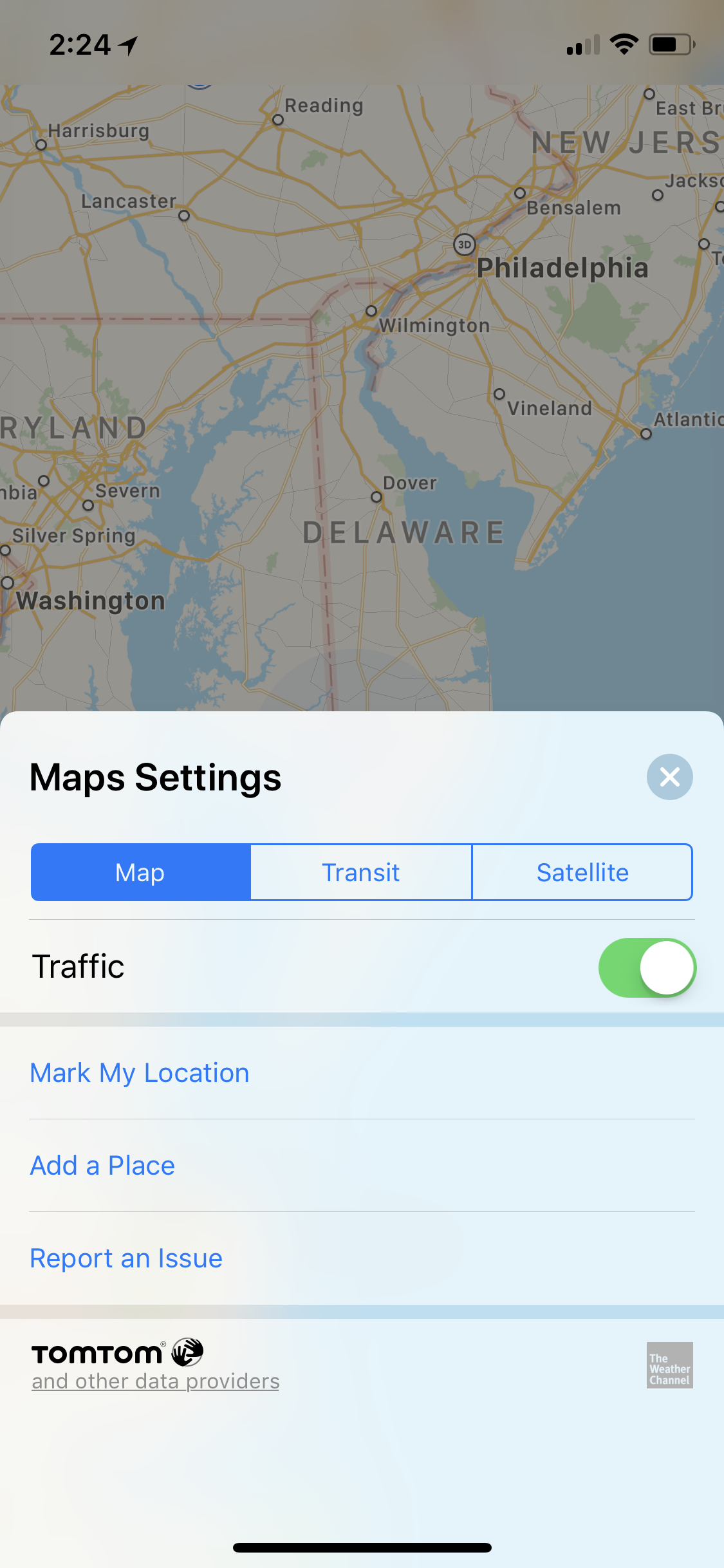
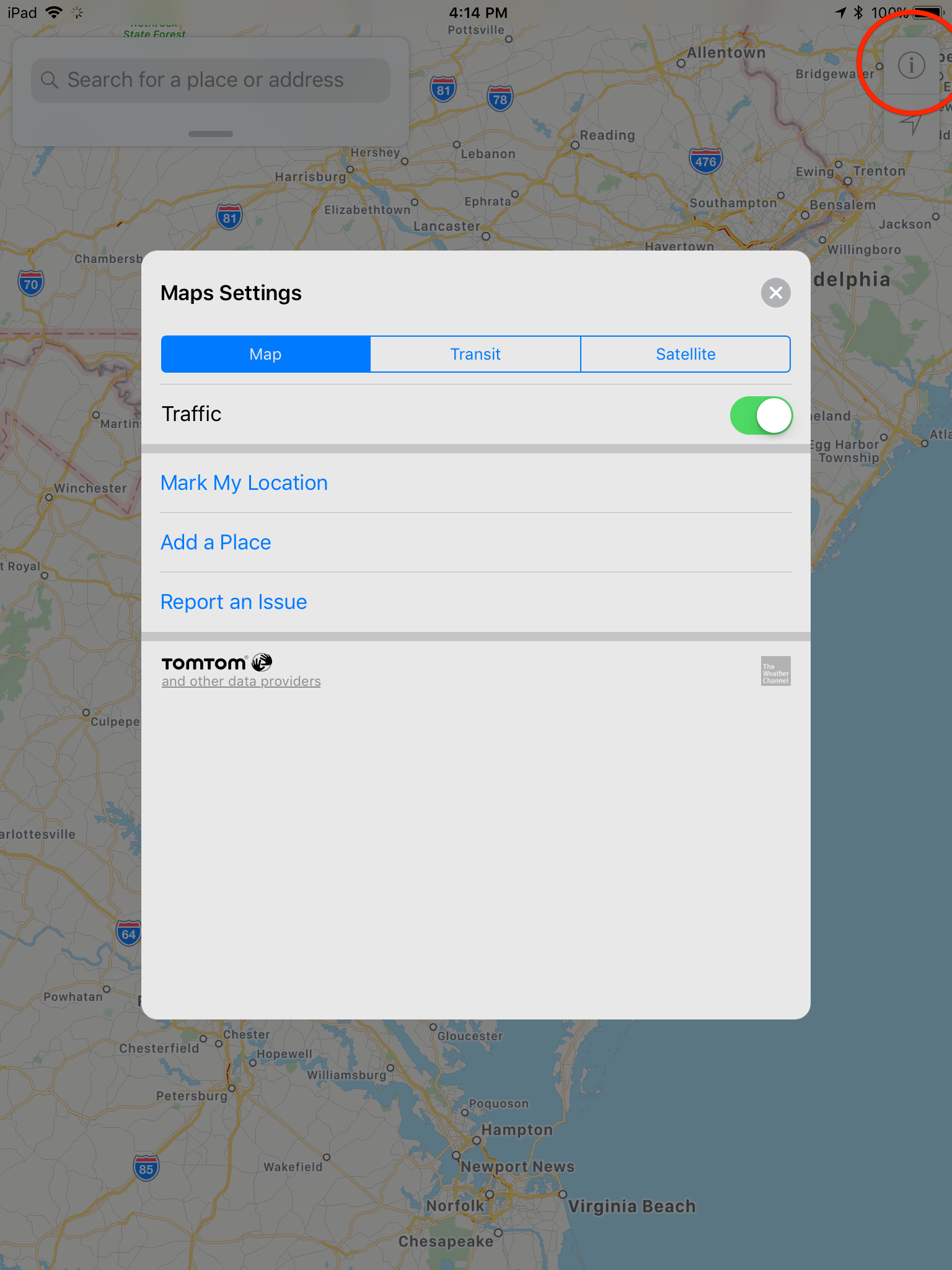
Apple Maps (iPad, Jan 2018)
Tap the "i" button in the upper right to bring up a centered overlay with a segmented control to select basemap. Dimiss by tapping "x".

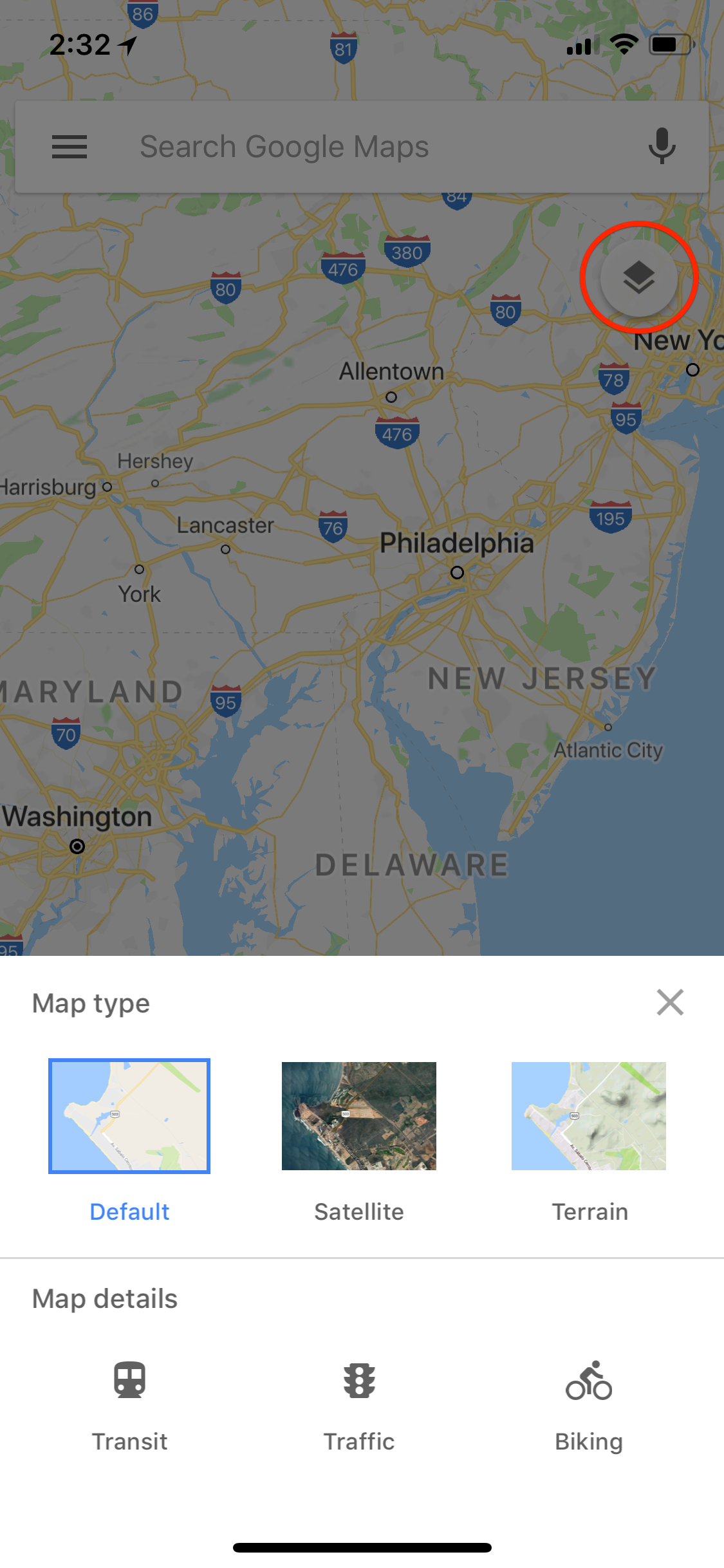
Google Maps (iOS 11.2, Jan 2018)
Tap the layers button in the upper right to bring up a bottom overlay. Tap a thumbnail of the map to select it. Currently selected basemap is highlighted with a blue border. Dismiss by tapping "x", tapping the map, or swiping down.


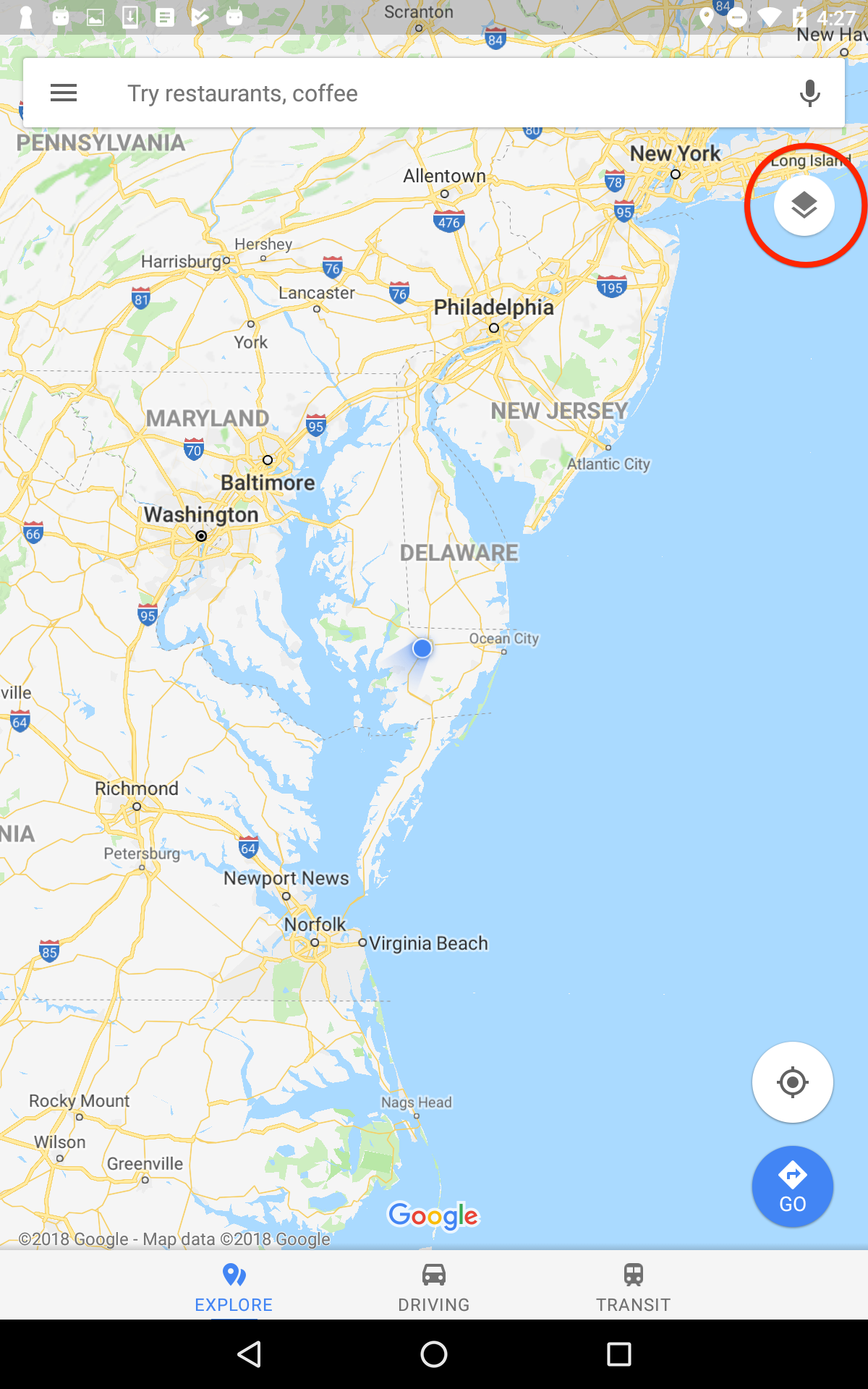
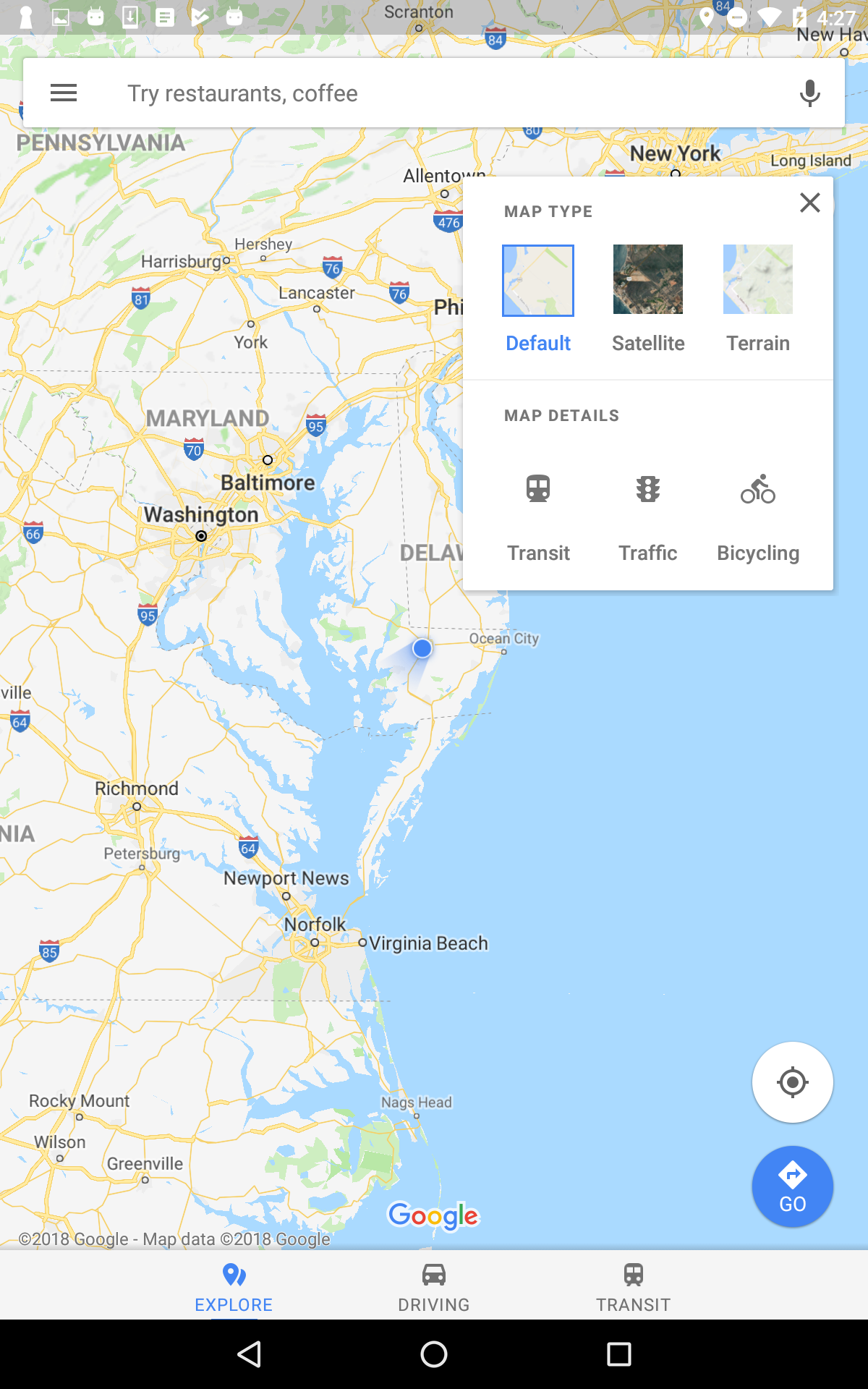
Google Maps (Android 6 on Nexus 7, Jan 2018)
Tap the layers button in the upper right to bring up an overlay in the same location. Tap a thumbnail of the map to select it. Currently selected basemap is highlighted with a blue border. Dismiss by tapping "x", or tapping the map.



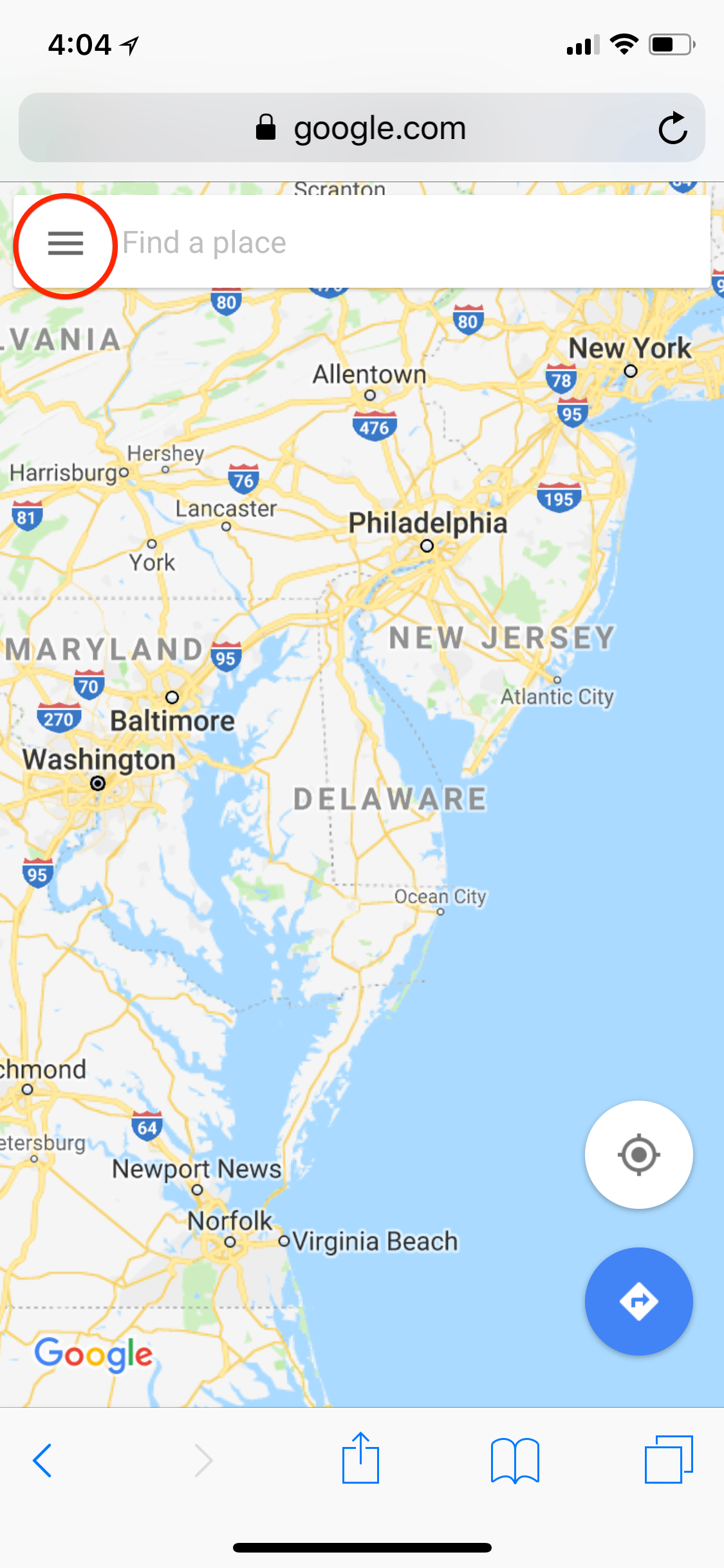
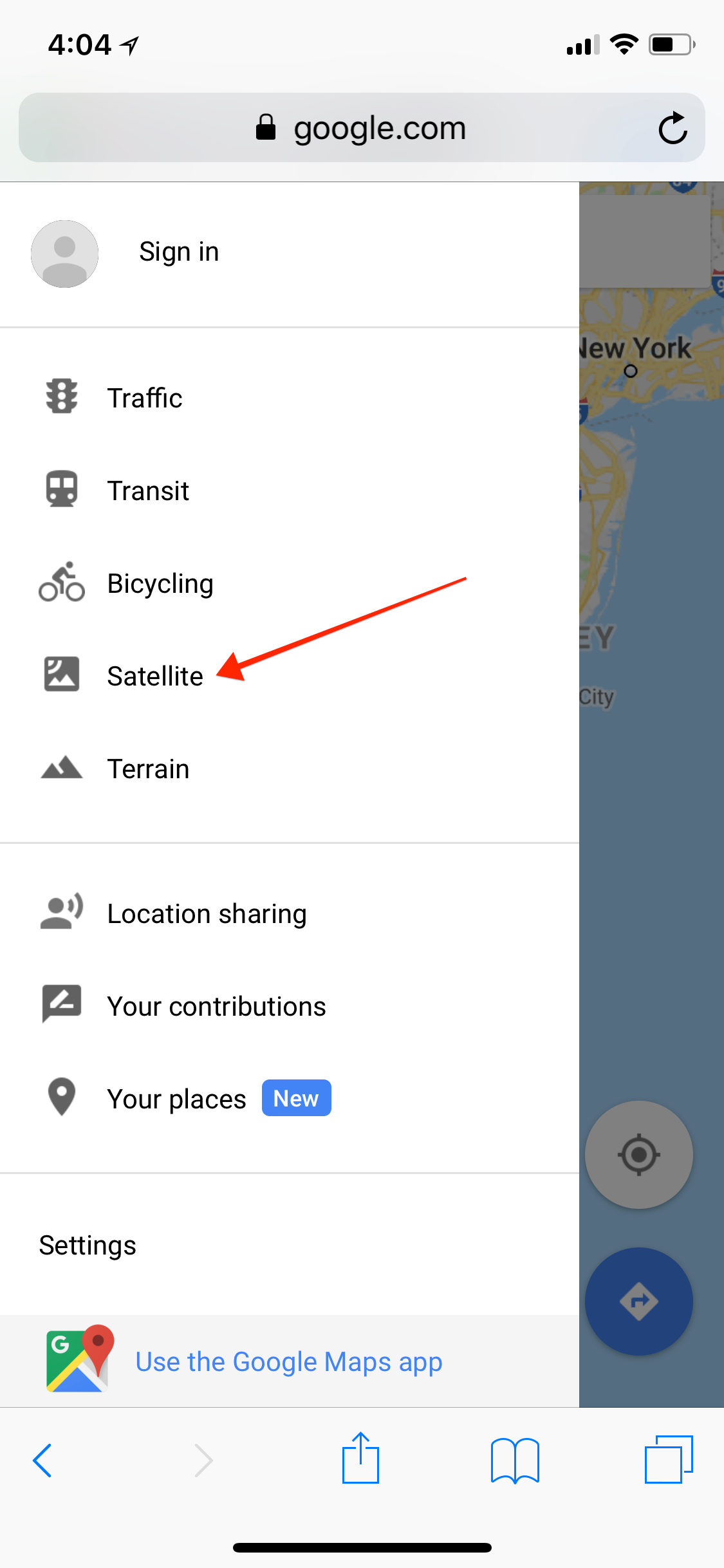
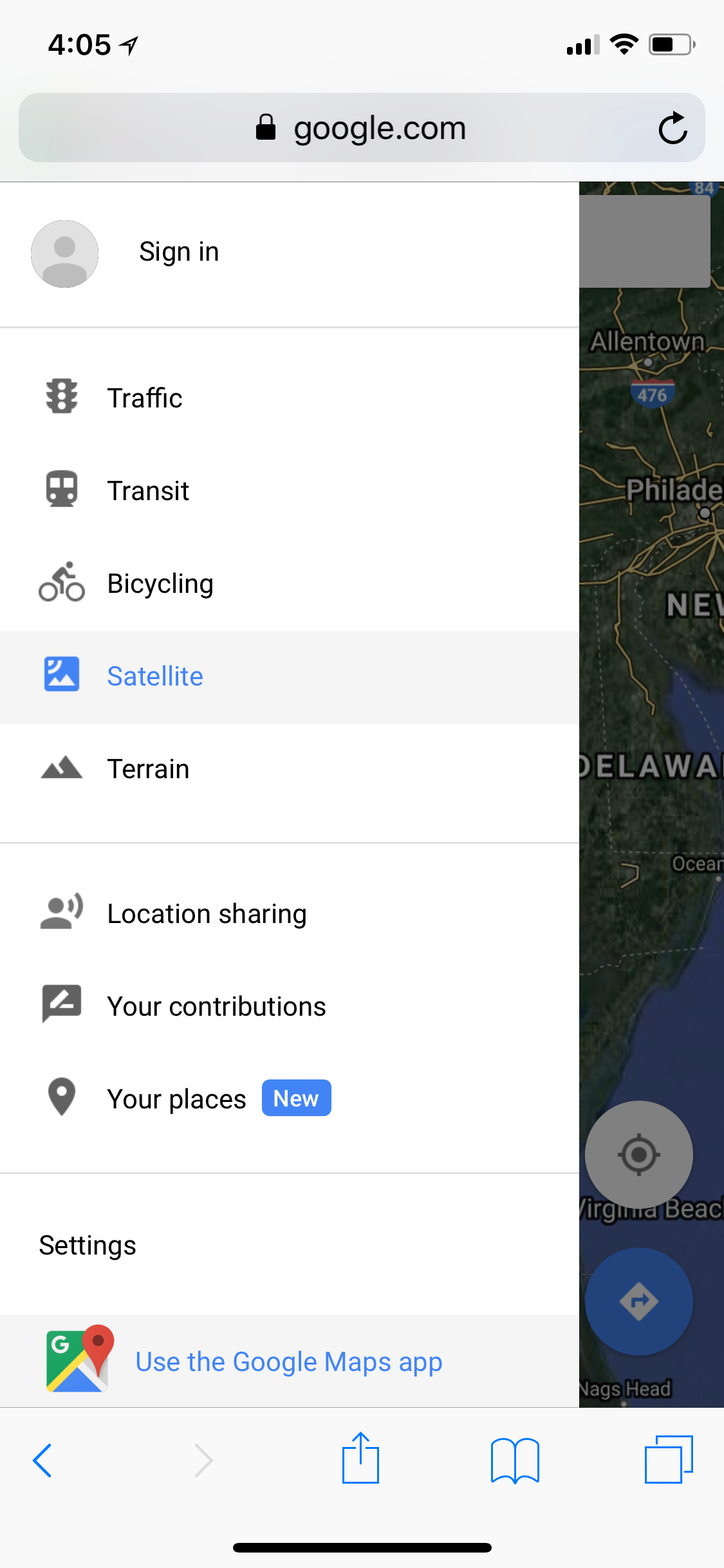
Google Maps (Safari on iOS, Jan 2018)
Tap the hamburger menu button in the upper left. Tap Satellite to toggle Satellite basemap. When Satellite is selected, it is highlighted in blue. Dismiss by swiping away or tapping on map.


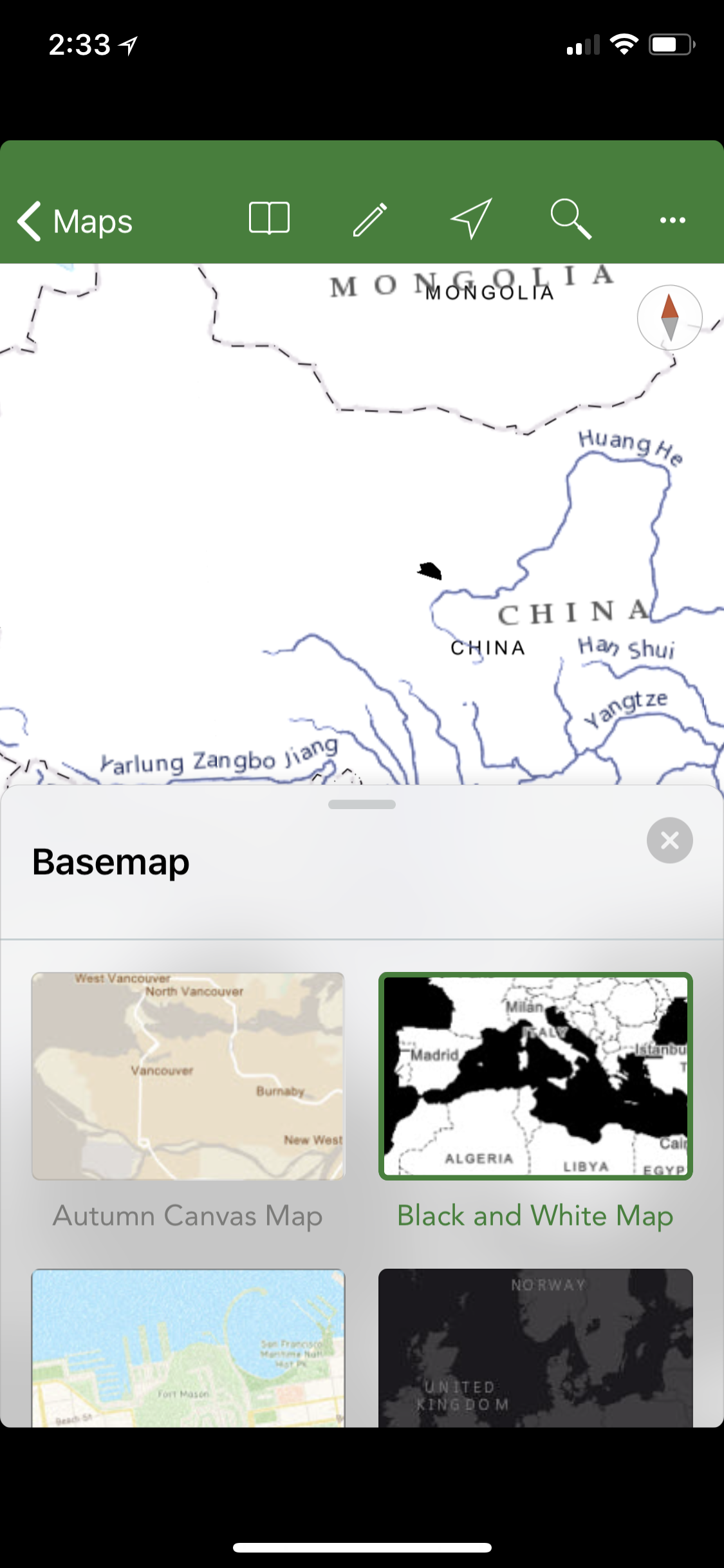
Explorer for ArcGIS (iOS 11.2, Jan 2018)
Tap the three dots "more" button in the upper right navigation bar to bring up a bottom overlay. Tap on "Basemap" to open a second bottom overlay that contains a list of basemap thumbnails. The selected basemap is highlighted in green. Dismiss by tapping "x" or swiping down.


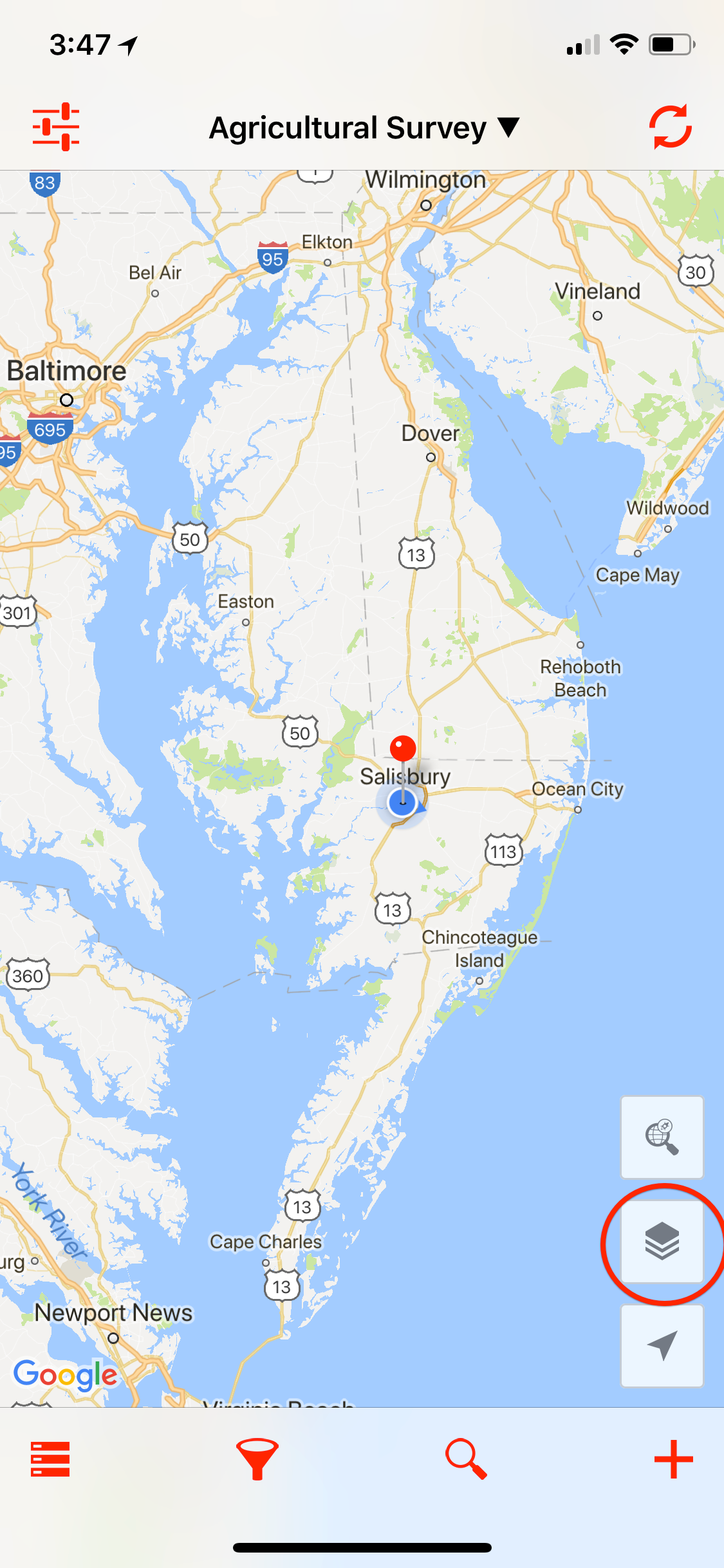
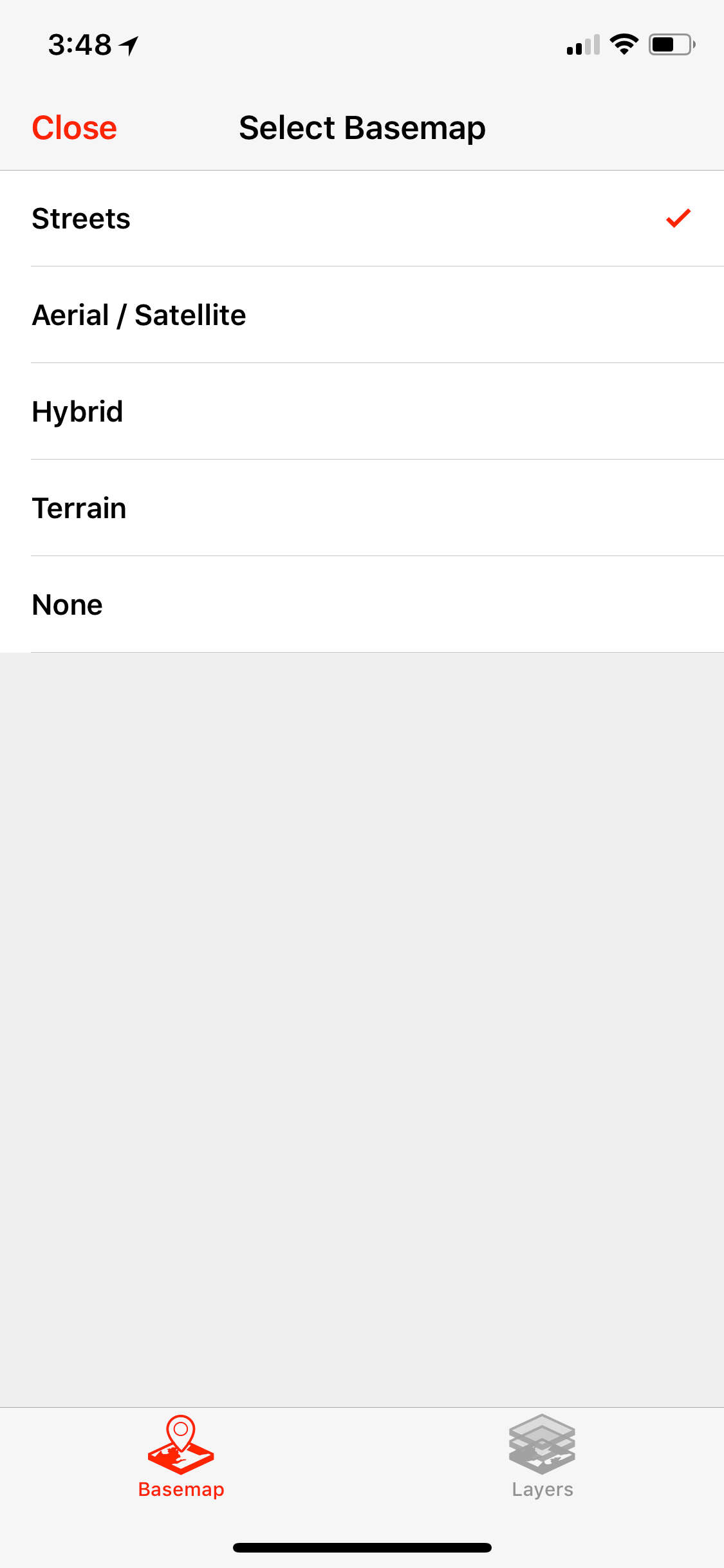
Fulcrum (iOS 11.2, Jan 2018)
Tap the layers button in the bottom right to bring up a full screen modal. Currently selected basemap is highlighted with a checkmark. Tap a basemap name to select. Dismissing by tapping "Close".
